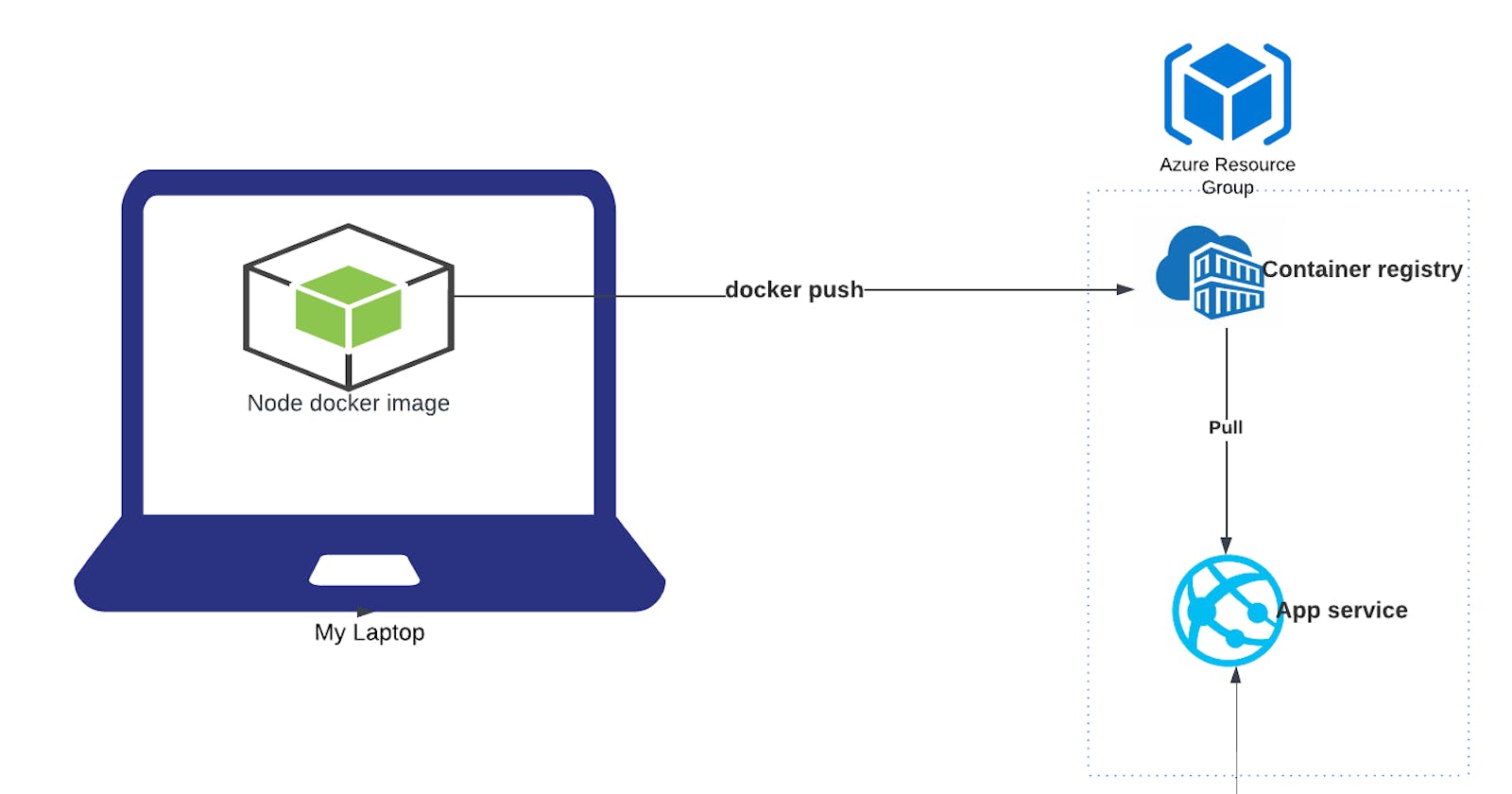
This article is a walkthrough on how to "dockerize" a node js app and host via Azure app service.
Azure app service is a fully managed service that enables you to build and host web apps, mobile backends, and RESTful APIs in the programming language of your choice without managing infrastructure. This is a Platform as a Service (PAAS) because the job of managing infrastructure is not on the user.
This walkthrough is divided into 2 parts:
Creating a Docker image (with a Node app) and pushing it to a registry (Azure Container Registry).
Hosting the image via Azure app service.
The following tools are needed:
An Azure account with an active subscription.
Docker and a terminal.
Part 1: Dockerize a Node js app and push to Azure Container Registry
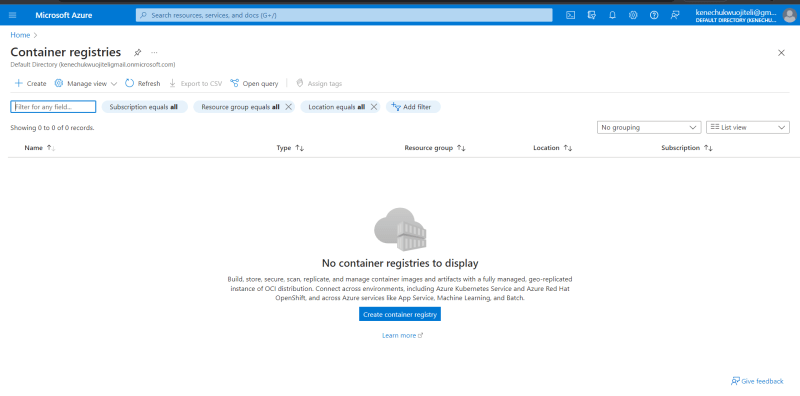
- Login to your Azure account and navigate to container registries to create a container registry (this is where our docker image will be stored) by clicking on create container registry.
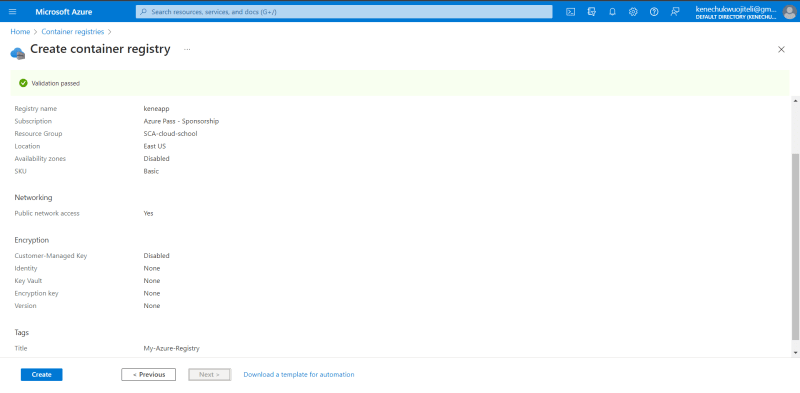
- Complete the necessary details before clicking create (a summary of mine).
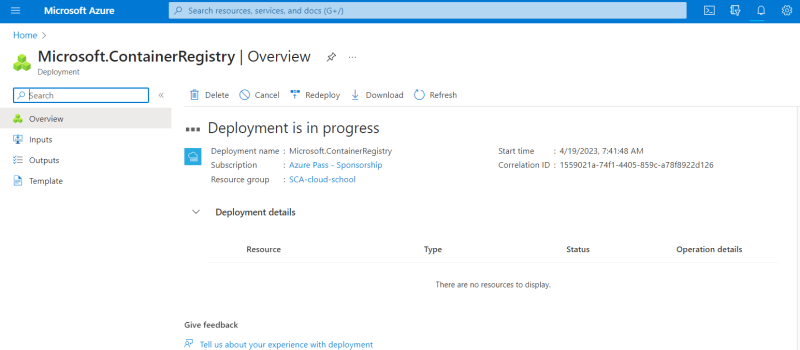
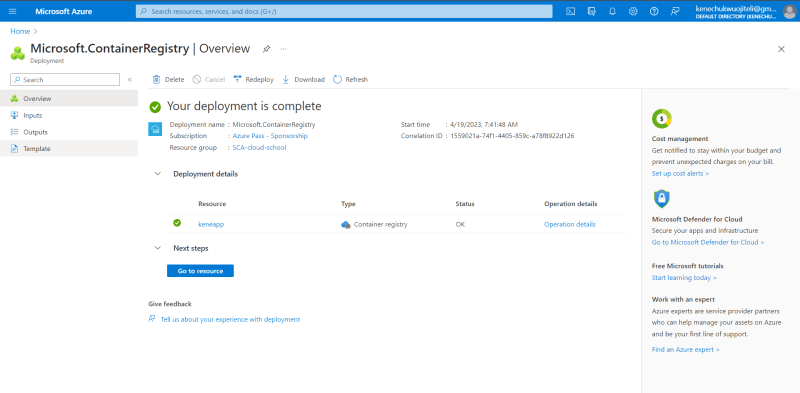
- Progress of ACR being initialized and on the way to getting created and finally successful creation.
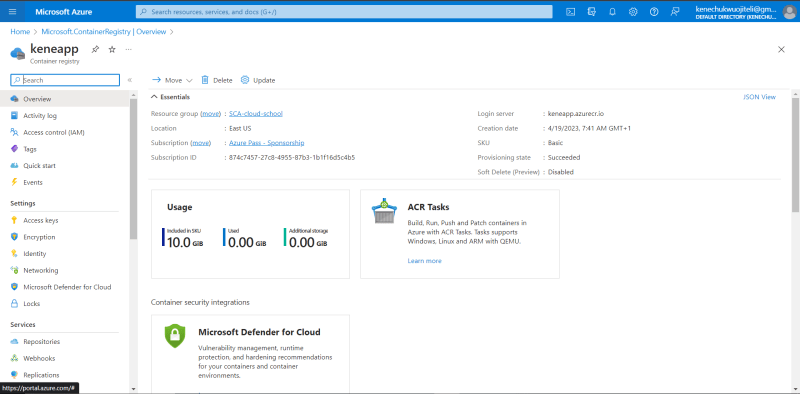
- Navigating to my Container Registry dashboard.
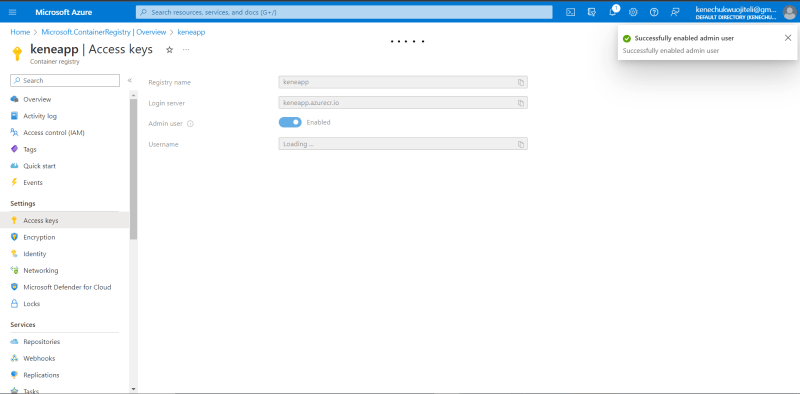
- On the LHS, navigate to Settings => Access keys and enable admin user, the details will be used to login to ACR via your terminal on your local machine.
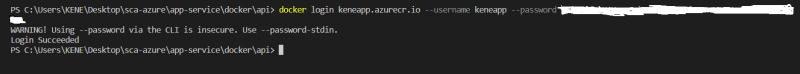
- Navigate to your project directory via the terminal and login using the details from the step above
docker login <login server> --username <username> --password <password>
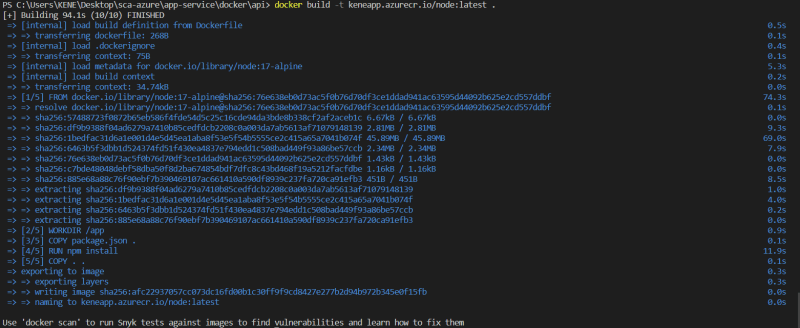
- Build docker image using this command
docker build -t <name>:<tag> .where . is the current directory.
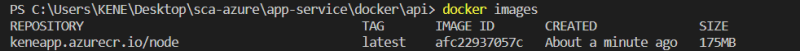
- Check the image exists using
docker imagescommand ( this lists all available images).
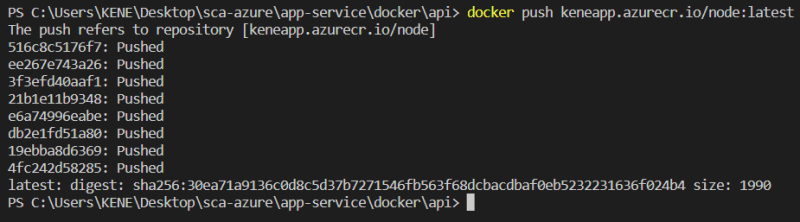
- Push the image to ACR using
docker push <name>:<tag>
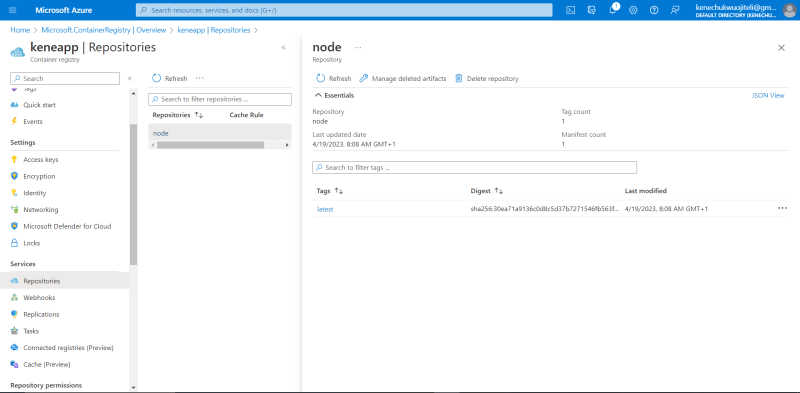
- On Azure portal, navigate to your container registry => repositories to view pushed image.
Part 2: Hosting my docker app on app service
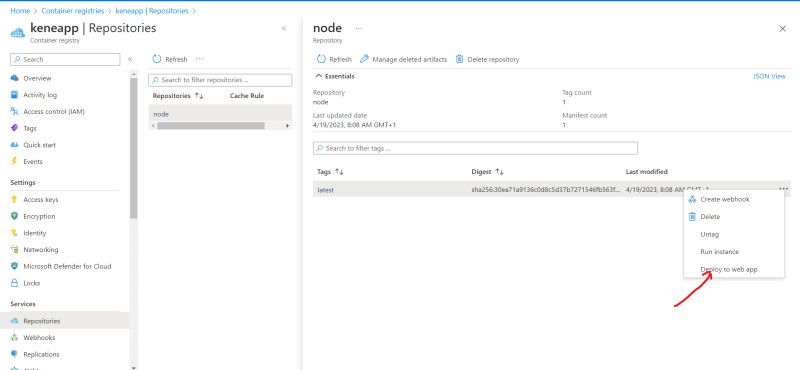
- On the image click the options icon and choose deploy to the web app.
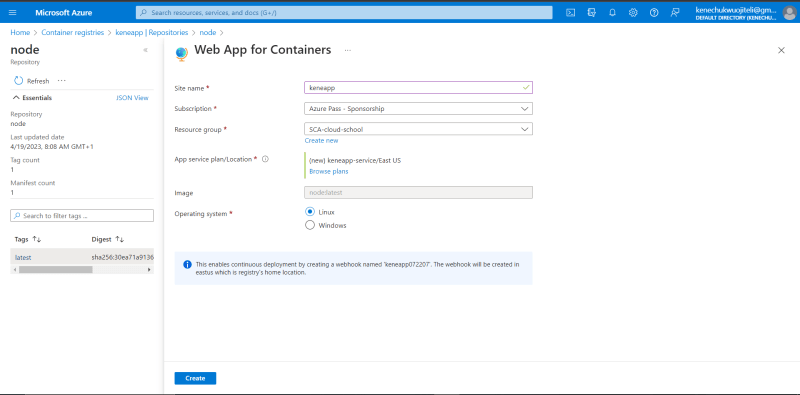
- Details for my app service where my docker image is the source, then click create.
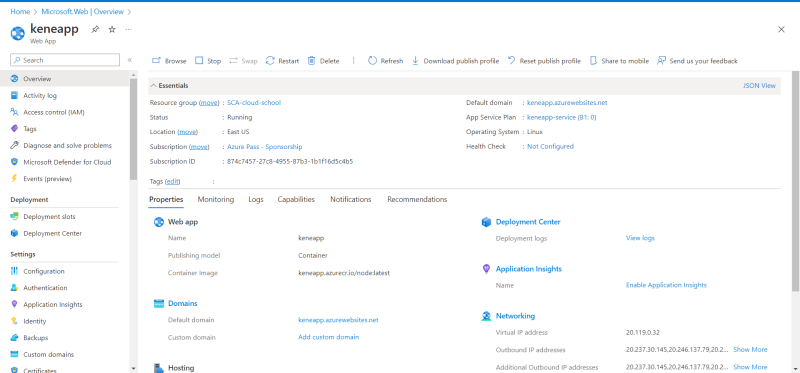
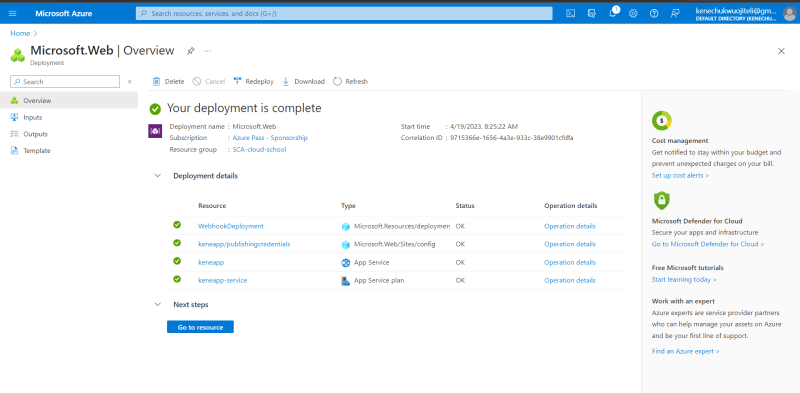
Deployment is completed.

Navigate to just created app service.
- Following Azure's best practices.
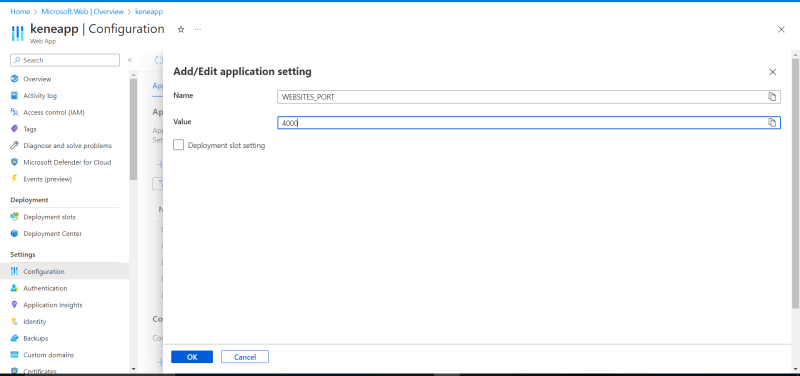
- Adding port as a variable to Configurations
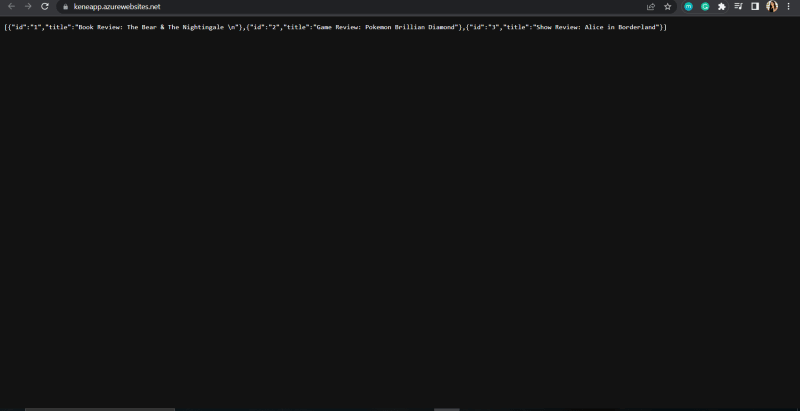
- Access the app via the default domain on the browser
To avoid incurring charges, I cleaned up my resources.
Visit my Github repo to view the code.